Installation
Supported Environments
LangChain is written in TypeScript and can be used in:
- Node.js (ESM and CommonJS) - 18.x, 19.x, 20.x
- Cloudflare Workers
- Vercel / Next.js (Browser, Serverless and Edge functions)
- Supabase Edge Functions
- Browser
- Deno
- Bun
However, note that individual integrations may not be supported in all environments.
Installation
To install the main langchain package, run:
- npm
- Yarn
- pnpm
npm install langchain @langchain/core
yarn add langchain @langchain/core
pnpm add langchain @langchain/core
While this package acts as a sane starting point to using LangChain, much of the value of LangChain comes when integrating it with various model providers, datastores, etc. By default, the dependencies needed to do that are NOT installed. You will need to install the dependencies for specific integrations separately. We'll show how to do that in the next sections of this guide.
Please also see the section on installing integration packages for some special considerations when installing LangChain packages.
Ecosystem packages
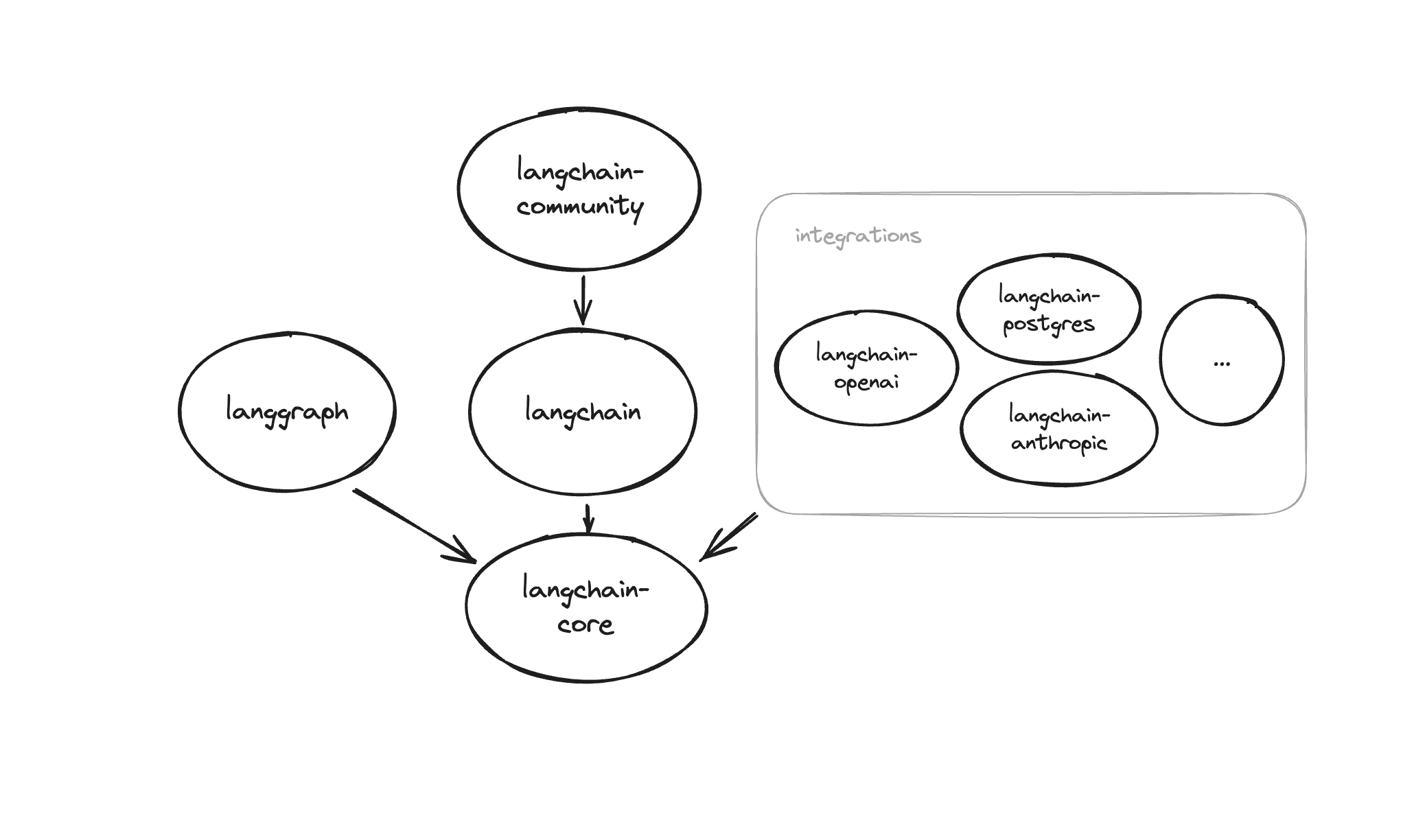
With the exception of the langsmith SDK, all packages in the LangChain ecosystem depend on @langchain/core, which contains base
classes and abstractions that other packages use. The dependency graph below shows how the different packages are related.
A directed arrow indicates that the source package depends on the target package:

Note: It is important that your app only uses one version of @langchain/core. Common package managers may introduce additional versions
when resolving direct dependencies, even if you don't intend this. See this section on installing integration packages
for more information and ways to remedy this.
@langchain/community
The @langchain/community package contains a range of third-party integrations. Install with:
- npm
- Yarn
- pnpm
npm install @langchain/community @langchain/core
yarn add @langchain/community @langchain/core
pnpm add @langchain/community @langchain/core
There are also more granular packages containing LangChain integrations for individual providers.
@langchain/core
The @langchain/core package contains base abstractions that the rest of the LangChain ecosystem uses, along with the LangChain Expression Language. It should be installed separately:
- npm
- Yarn
- pnpm
npm install @langchain/core
yarn add @langchain/core
pnpm add @langchain/core
LangGraph
LangGraph.js is a library for building stateful, multi-actor applications with LLMs. It integrates smoothly with LangChain, but can be used without it.
Install with:
- npm
- Yarn
- pnpm
npm install @langchain/langgraph @langchain/core
yarn add @langchain/langgraph @langchain/core
pnpm add @langchain/langgraph @langchain/core
LangSmith SDK
The LangSmith SDK is automatically installed by LangChain. If you're not using it with LangChain, install with:
- npm
- Yarn
- pnpm
npm install langsmith
yarn add langsmith
pnpm add langsmith
Installing integration packages
LangChain supports packages that contain module integrations with individual third-party providers.
They can be as specific as @langchain/anthropic, which contains integrations just for Anthropic models,
or as broad as @langchain/community, which contains broader variety of community contributed integrations.
These packages, as well as the main LangChain package, all have @langchain/core as a peer dependency
to avoid package managers installing multiple versions of the same package. It contains the base abstractions that these integration packages extend.
To ensure that all integrations and their types interact with each other properly, it is important that they all use the same version of @langchain/core.
If you encounter type errors around base classes, you may need to guarantee that your package manager is resolving a single version of @langchain/core. To do so,
you can add a "resolutions" or "overrides" field like the following in your project's package.json. The name will depend on your package manager:
The resolutions or pnpm.overrides fields for yarn or pnpm must be set in the root package.json file.
If you are using yarn:
{
"name": "your-project",
"version": "0.0.0",
"private": true,
"engines": {
"node": ">=18"
},
"dependencies": {
"@langchain/anthropic": "^0.0.2",
"@langchain/core": "^0.3.0",
"langchain": "0.0.207"
},
"resolutions": {
"@langchain/core": "0.3.0"
}
}
You can also try running the yarn dedupe command if you are on yarn version 2 or higher.
Or for npm:
{
"name": "your-project",
"version": "0.0.0",
"private": true,
"engines": {
"node": ">=18"
},
"dependencies": {
"@langchain/anthropic": "^0.0.2",
"@langchain/core": "^0.3.0",
"langchain": "0.0.207"
},
"overrides": {
"@langchain/core": "0.3.0"
}
}
You can also try the npm dedupe command.
Or for pnpm:
{
"name": "your-project",
"version": "0.0.0",
"private": true,
"engines": {
"node": ">=18"
},
"dependencies": {
"@langchain/anthropic": "^0.0.2",
"@langchain/core": "^0.3.0",
"langchain": "0.0.207"
},
"pnpm": {
"overrides": {
"@langchain/core": "0.3.0"
}
}
}
You can also try the pnpm dedupe command.
Loading the library
TypeScript
LangChain is written in TypeScript and provides type definitions for all of its public APIs.
ESM
LangChain provides an ESM build targeting Node.js environments. You can import it using the following syntax:
- npm
- Yarn
- pnpm
npm install @langchain/openai @langchain/core
yarn add @langchain/openai @langchain/core
pnpm add @langchain/openai @langchain/core
import { ChatOpenAI } from "@langchain/openai";
If you are using TypeScript in an ESM project we suggest updating your tsconfig.json to include the following:
{
"compilerOptions": {
...
"target": "ES2020", // or higher
"module": "nodenext",
}
}
CommonJS
LangChain provides a CommonJS build targeting Node.js environments. You can import it using the following syntax:
const { ChatOpenAI } = require("@langchain/openai");
Cloudflare Workers
LangChain can be used in Cloudflare Workers. You can import it using the following syntax:
import { ChatOpenAI } from "@langchain/openai";
Vercel / Next.js
LangChain can be used in Vercel / Next.js. We support using LangChain in frontend components, in Serverless functions and in Edge functions. You can import it using the following syntax:
import { ChatOpenAI } from "@langchain/openai";
Deno / Supabase Edge Functions
LangChain can be used in Deno / Supabase Edge Functions. You can import it using the following syntax:
import { ChatOpenAI } from "https://esm.sh/@langchain/openai";
or
import { ChatOpenAI } from "npm:@langchain/openai";
Browser
LangChain can be used in the browser. In our CI we test bundling LangChain with Webpack and Vite, but other bundlers should work too. You can import it using the following syntax:
import { ChatOpenAI } from "@langchain/openai";
Unsupported: Node.js 16
We do not support Node.js 16, but if you still want to run LangChain on Node.js 16, you will need to follow the instructions in this section. We do not guarantee that these instructions will continue to work in the future.
You will have to make fetch available globally, either:
- run your application with
NODE_OPTIONS='--experimental-fetch' node ..., or - install
node-fetchand follow the instructions here
You'll also need to polyfill ReadableStream by installing:
- npm
- Yarn
- pnpm
npm i web-streams-polyfill@4
yarn add web-streams-polyfill@4
pnpm add web-streams-polyfill@4
And then adding it to the global namespace in your main entrypoint:
import "web-streams-polyfill/polyfill";
Additionally you'll have to polyfill structuredClone, eg. by installing core-js and following the instructions here.
If you are running Node.js 18+, you do not need to do anything.